Assalamualaikum wr.wb, halo apa kabar temen temen semua, tulisan ini merupakan tulisan ke 2 saya dari serie HTML DASAR, bagi temen temen yang belum membaca tulisan pertama saya mengenail perkenalan html, temen temen dapat mengunjunginya disini.
Oke, langsung saja, saya harap sebelum mengikuti serie ini, kalian sudah menginstall text editor dan memiliki web browser. HTML memiliki 3 unsur dasar yang digunakan untuk menulis HTML itu sendiri, yaitu Tag, Atribut, dan Elemen.
Tag merupakan format berupa simpol “<” dan “>” yang mengapit suatu nama tag, tag ini berguna untuk menandai suatu text agar mendapatkan output yang sesuai dengan instruksi nama tag. Biasanya terdapat pasangan tag pembuka dan tag penutup, meskipun beberapa format tag tidak memiliki tag penutup, contohnya seperti tag <br>, <hr>
Tag pembuka: <p>
Tag penutup : </p>
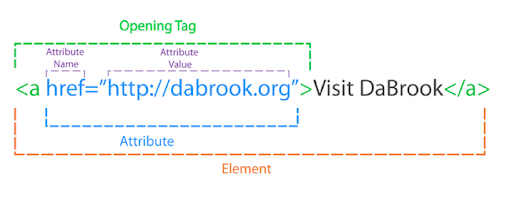
Atribut adalah properti tambahan pada suatu tag, yang biasanya digunakan sebagai informasi tambahan untuk mengatur tampilan tag. Cara penulisannya pada tag pembuka di dalam kurung siku buka dan kurung siku tutup, setelah nama tag, berikan spasi lalu tulis nama atributnya, untuk memberikan value, berikan tanda =, lalu berikan petik dua pembuka dan petik dua penutup, yang didalamnya diberi value dari atribut tersebut. Atribut tiap tag berbeda-beda.
Atribut memiliki value : <p align=”center”>Nama Kamu</p>
Atribut tanpa value : <button disable>Nama Kamu</button>
Element adalah rangkaian text html mulai dari tag pembuka sampai tag penutup dalam satu kesatuan yang utuh.
Jadi dapat disimpulkan sebagai berikut :

Struktur dasar HTML , untuk mengenal struktur html, temen temen siapkan dulu aja text editornya, buatlah folder didalam desktop kalian dengan nama html, kemudian buka text editor kalian, seret / drag and drop folder html ke text edit kalian, maka akan terbuka forler html.

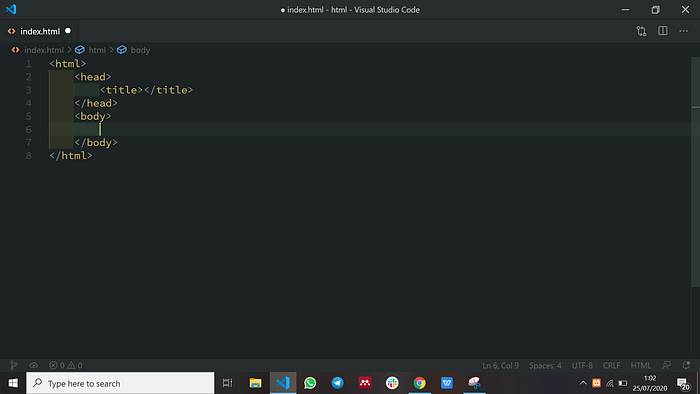
kemudian buat file baru dengan nama index dan format atau extensi .html, sehingga didapatkan index.html, struktur html terdiri dari tag html, head, title, body. Dapat dilihat pada gambar dibawah ini.

Penjelasan :
<html>…</html> = tag pembuka dan penutup dokumen HTML.
<head>…</head> = tag untuk menyimpan informasi yang tidak ditampilkan pada browser.
<title>…</title> = tag untuk memberikan judul dokumen yang muncul pada tab web browser.
<body>…</body> = bagian utama untuk menyimpan informasi yang akan ditampilkan pada web browser.
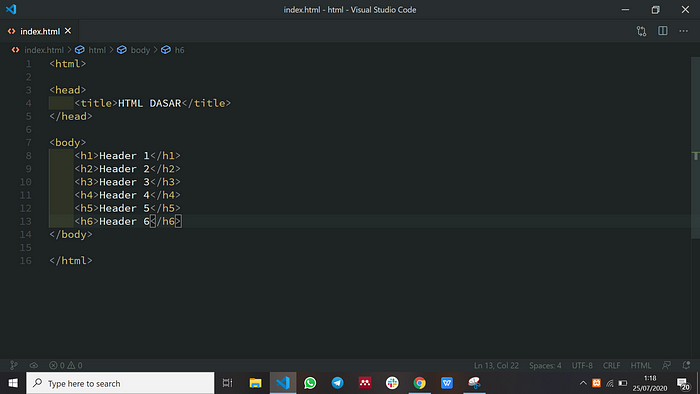
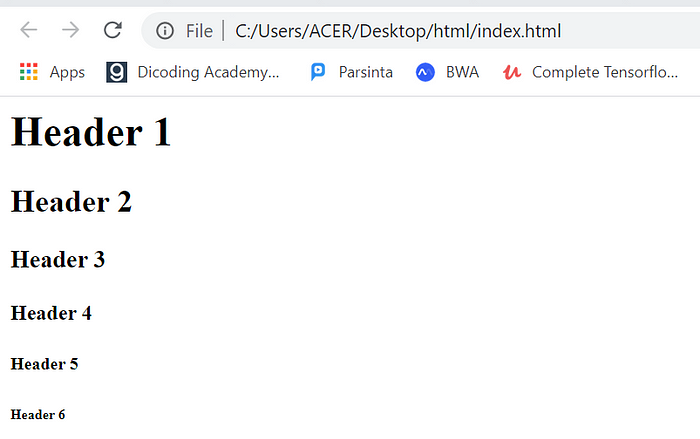
Format Judul , untuk membuat judul pada HTML, terdapat 6 tag yang dapat digunakan, mulai dari tag <h1> sampai tag <h6>, tag h1 akan menampilkan judul dengan tulisan paling besar dan semakin kecil hingga tah h6. Koding dan Hasil dapat dilihat pada gambar dibawah ini.


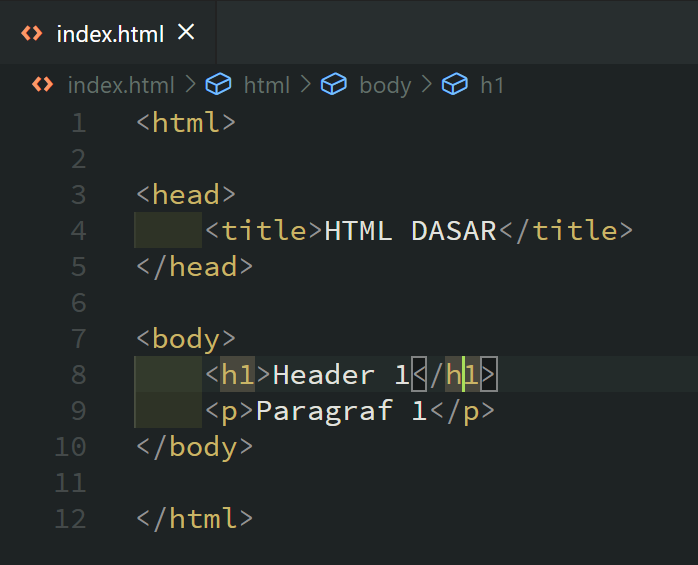
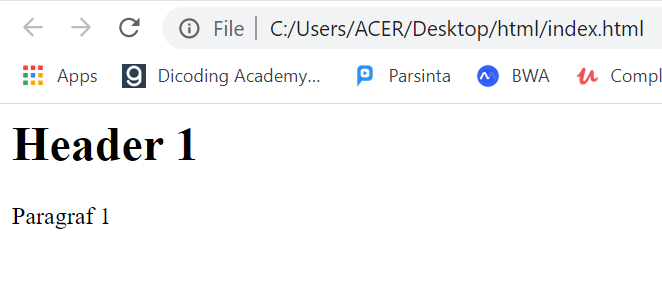
Pemformatan Paragraf, untuk membuat paragraf di HTML, dapat digunakan tag <p></p>.


Selain tag Header dan tag p, terdapat tag yang berfungsi untuk styling atau memberikan efek pada text, dapat dilihat dibawah ini :
<b> </b> dan <strong> </strong>= untuk membuat text menjadi tebal
<i> </i> dan <em></em> = untuk membuat text menjadi miring
<u> </u> dan <ins> </ins>= untuk membuat text menjadi bergaris bawah
<strike> </strike> dan <del> </del>= untuk membuat text bergaris tengah atau di coret
<mark> </mark> = untuk membuat text berbackground kuning, sehingga menunjukkan eksistensi text penting.
<small> </small> = membuat text lebih kecil dari ukuran normal
<sub> </sub> = untuk menjadikan text lebih kecil dan posisinya dibawah, biasanya tag ini digunakan untuk membuat rumus seperti H2O
<sup> </sup> = untuk membuat text lebih kecil dan posisinya ada diatas, seperti rumus matematika pangkat
Okay, mungkin cukup sekian dulu untuk tulisan ke dua ini, untuk tulisan berikutnya saya akan membahas list dan tabel. Terimakasih